Pirâmide de Maslow e a internet
25 de maio, 2012Entrevista: Sieve
11 de junho, 2012Não é necessário ser nenhum mago das previsões para perceber duas tendências que estão acontecendo na internet. A primeira delas é que cada vez mais as pessoas estão acessando a internet e aplicações web por meio de aparelhos móveis tais como iPhone, iPad e celulares e tablets com Android, ou mesmo aparelhos Blackberry ou com Windows Mobile. A segunda é que cada vez mais as pessoas gastam seu tempo online em redes sociais. Em função disso, é natural surgir uma dúvida quando se pensa em fazer um produto web se, ao invés de web, não deveríamos então estar pensando em fazer uma aplicação móvel ou mesmo uma aplicação social, ou seja, para ser usada dentro das redes sociais.
Para ajudar a responder a essa dúvida devemos olhar para duas questões, ter números do mercado em para entender essas tendências e conhecer seu usuário e onde ele quer seu problema resolvido.
Aplicações para aparelhos móveis
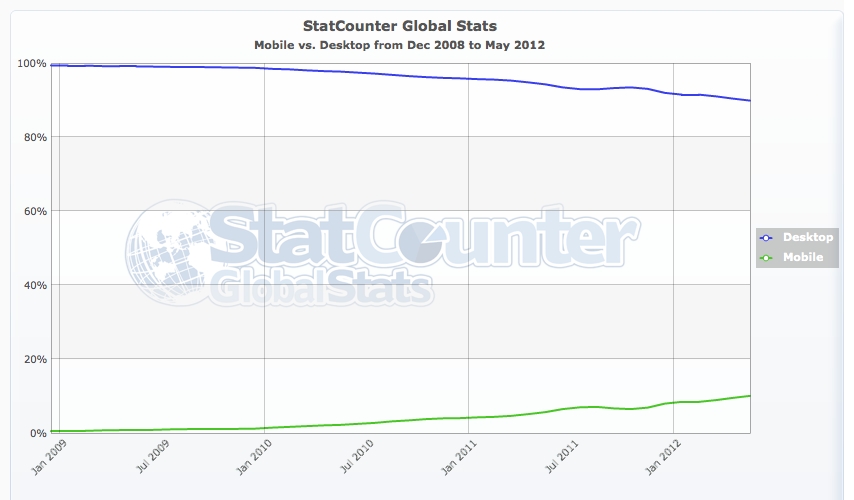
Antes de mais nada é preciso confirmar as tendências. A primeira é sobre o uso de aparelhos móveis para acessar a internet. O site StatCounter Global Stats oferece bons dados sobre acesso web agregados de um conjunto de 15 bilhões de pageviews mensais. Esses dados oferecem uma visão sobre como as pessoas estão acessando a web. É clara a tendência de aumento de acesso a web por meio de aparelhos móveis, mas ainda está na faixa de 10%:
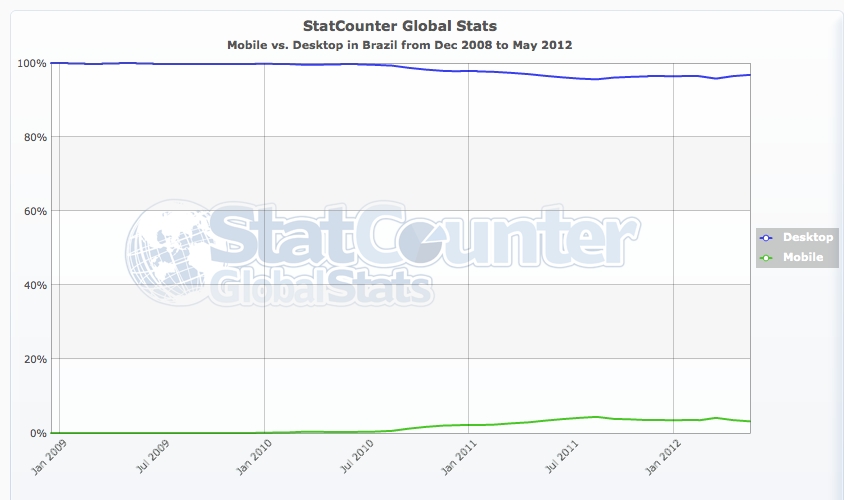
No Brasil temos um pouco menos de adoção ao acesso móvel à web:
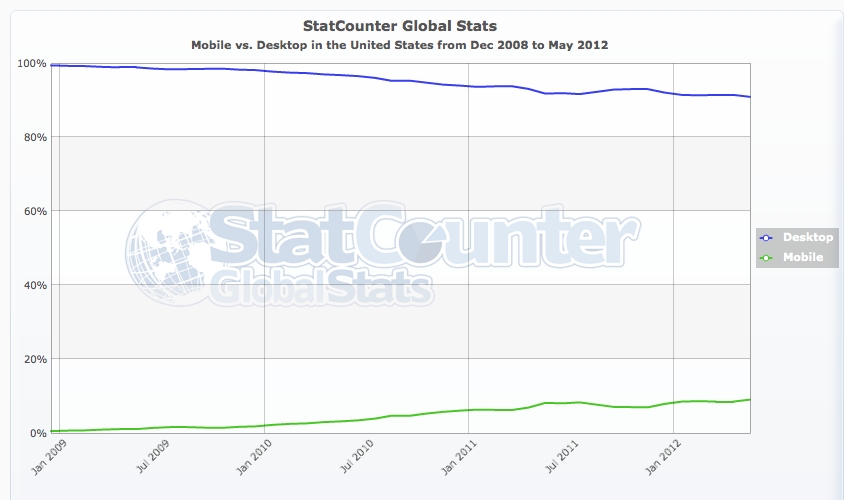
Nos Estados Unidos a situação também é parecida com a estatística global:
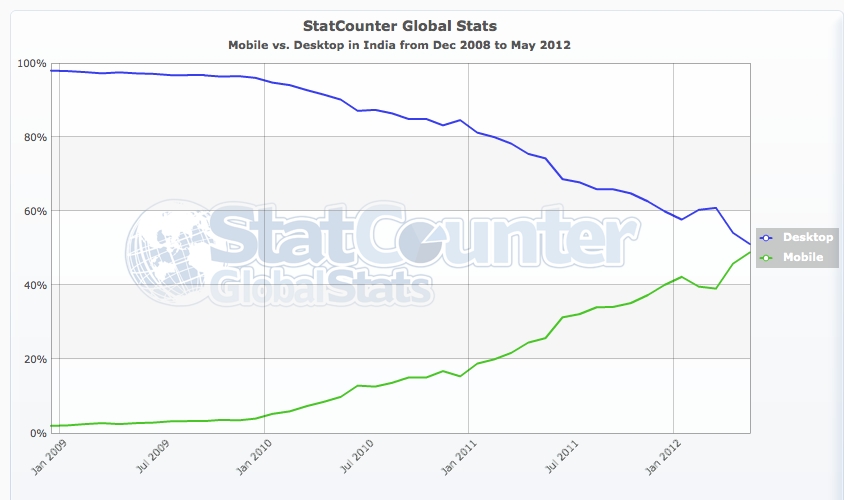
Somente por curiosidade, um país onde a adoção de acesso móvel quase se iguala e está próximo de passar o acesso via desktop é a Ãndia:
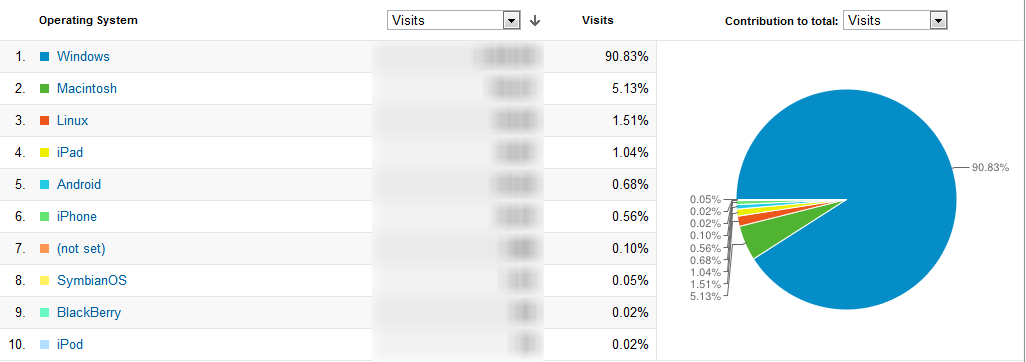
Para confirmar esses dados, aqui vão os dados de acesso ao site da Locaweb. Aproximadamente 97,5% dos acessos são feitos a partir de desktop ou notebooks:
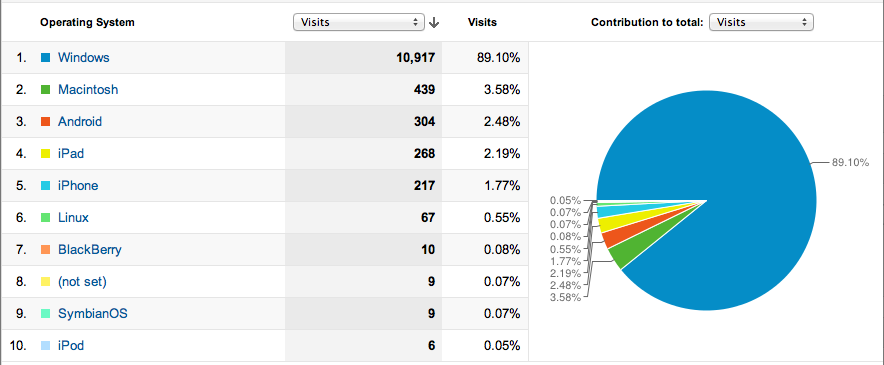
E no ContaCal aproximadamente 93% dos acesso são feitos a partir de desktop ou notebook:
Esses gráficos mostram que é importante sim pensar em ter um produto web que possa ser acessado de forma móvel. Contudo, o mercado brasileiro, o americano e o mundial ainda não são majoritariamente móveis, nem estão próximos de se tornar majoritariamente móveis nos próximos 3 anos. Se olharmos a evolução da Ãndia, que está próxima de ter a quantidade de acesso móvel igual ao acesso desktop, essa situação chegou após 3 anos da situação que é vista no resto do mundo. É difícil saber se o acesso móvel vai substituir ou minimizar o acesso desktop. Pode até acontecer de aparecerem outras formas de interação que ainda não existem hoje. Contudo, o acesso por meio de aparelhos móveis é uma tendência clara, que deve não só ser observada de perto como também já deve motivar vc a agir, ou seja, a pensar em desenvolver versões móveis de seu site ou aplicação web caso vc ainda não o tenha feito. Para ajudar nessa tarefa, aqui vão algumas dicas:
- entenda seu usuário: antes de pensar em como fazer seu site ou aplicação web ser móvel, vc deve dar um passo atrás e relembrar qual o problema ou necessidade que vc busca resolver e para quem. O acesso móvel ao seu site ou aplicação web pode ajudar essas pessoas a resolverem o problema ou necessidade? Se sim, então faz todo o sentido vc investir em fazer uma versão móvel da sua aplicação.
- entenda o contexto: quando um usuário acessa um site ou uma aplicação web de um desktop ou notebook está normalmente sentado, com o computador em uma mesa ou no colo. A tela é grande, com bastante espaço para dispor informações. A interação é feita com mouse e teclado. Já com um smartphone a pessoa pode estar parada ou em movimento. A tela é pequena, com pouco espaço para disponibilizar informações e a interação é feita com o dedo em equipamentos touch ou com um apontador e um teclado pequeno. E num tablet a pessoa normalmente acessa sentada, com o tablet no colo ou sendo segurado em uma mão, ou em pé, com o tablet sendo segurado em uma mão, ou deitado, com o tablet apoiado nas pernas ou sendo segurado por uma das mãos. A tela é maior, chegando próxima do tamanho de tela dos notebooks menores, tendo assim um espaço razoável para dispor informações. A interação é normalmente feita com os dedos e, em alguns casos mais raros, com um teclado adaptado para tablets. É importante conhecer esse contexto onde cada aparelho é usado para desenvolver uma versão de seu site ou aplicação web que seja útil para seu usuário. Por exemplo, se vc estiver fazendo um site de um restaurante, no site que será acessado por desktop faz sentido colocar o cardápio, matérias de jornal que falam sobre o restaurante e fotos. Já na versão para ser acessada por smartphones, vc deve pensar no contexto e oferecer as funções mais úteis nesse contexto como, por exemplo, o site no smartphone pode ter dois botões grandes, um que ao ser tocado possibilita ligar para o restaurante e outro que, ao ser tocado, abre o Google Maps mostrando o endereço do restaurante.
- evite começar com aplicação nativa: fazer uma aplicação nativa para o seu site ou produto web requer uma grande quantidade de esforço. Primeiro porque são novas tecnologias que vc terá que aprender. Segundo pq cada plataforma móvel tem suas linguagens de programação específicas e terceiro pq para disponibilizar uma aplicação nativa vc precisa passar pelo processo de aprovação dos donos das plataformas (Apple, Google, RIM e Microsoft). Para começar no mundo móvel, o mais recomendado é fazer uma aplicação web, usando HTML, CSS e javascript. No seu site web vc deverá colocar um javascript que detecte que tipo de aparelho seu usuário está usando para acessar seu site e deverá apresentar a versão mais apropriada para esse aparelho. Com isso, vc conseguirá ter um bom entendimento da utilidade de sua aplicação no contexto de uso móvel que, como vimos acima, é bem diferente do contexto de uso com desktops ou notebooks. A partir dessa informação vc poderá decidir se faz sentido investir no desenvolvimento de uma aplicação nativa. Só não se esqueça que fazendo aplicação nativa, vc terá mais código para dar manutenção. Uma aplicação nativa pode fazer sentido quando vc quer utilizar algum elemento do smartphone ou tablet que vc não consegue acessar ou se consegue acessar, a perfomance não é a ideal, por meio de sua aplicação web móvel como, por exemplo, a câmera, o microfone, o GPS ou o acelerômetro, que é um pedaço de hardawre que informa em que posição está o aparelho. Outra motivação é vc querer deixar sua marca na tela do aparelho móvel de seus usuários. Para isso vc terá que comunicar frequentemente para sua base de usuários sobre a disponibilidade de sua aplicação nativa para que eles a baixem e coloquem na tela de seus aparelhos.
- tablet e smartphone são diferentes: tablets como o iPad estão mais próximos de um desktop do que de um smartphone. Quando alguém usa um tablet, normalmente usa em casa ou no trabalho, não raro em substituição a um notebook, ou seja, é portátil, mas tem uma tela grande. É diferente do uso de web no smartphone, que pode ser usado em movimento e a tela é pequena. Essas questões devem ser levadas em consideração quando vc estiver fazendo a versão mobile de seu site ou aplicação web. Talvez não seja necessário fazer uma versão específica para tablets e a versão desktop possa ser acessada tb por tablets.
Aplicações para serem usadas em redes socias
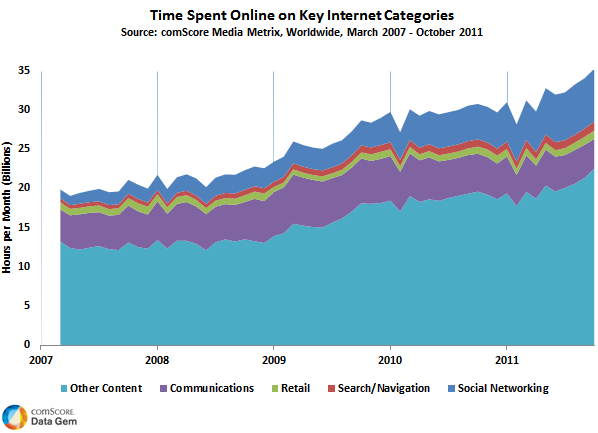
Em relação ao tempo gasto nas redes socias, dados da comScore mostram que esse tempo tem aumentado. Contudo, o tempo gasto online de forma geral também tem aumentado, talvez não na mesma proporção, mas tem aumentado.
Isso mostra que, quando fazemos um produto web, devemos pensar em como usar redes sociais para ajudar nosso produto web a resolver o problema ou necessidade de nossos usuários. Uma das maneiras mais básicas é pensar em rede social como ferramenta de divulgação, criando uma página para que seus usuários possam interagir entre si e com vc e criando formas que permitam que seus usuários recomendem sua aplicação para seus conhecidos.
Contudo, um questionamento que vc pode estar se fazendo é, se as pessoas estão passando cada vez mais tempo online em redes sociais, será que não é melhor fazer logo meu produto web dentro da rede social? Quem usa Facebook, Linkedin e MSN já viu que existem várias aplicações disponíveis dentro dessas redes sociais que servem para melhorar sua experiência. Um dos casos de maior sucesso é o FarmVille, feito pela empresa americana Zynga. O Farmville é um jogo dentro do Facebook e do MSN Games que permite que vc jogue com seus conhecidos nas redes sociais e até mesmo que conheça novas pessoas.
Se vc está pensando em fazer uma aplicação para ser usada dentro de redes sociais, vc tb deve se preocupar com o contexto, ou seja, onde e para que as pessoas usam redes sociais. Entendendo esse contexto, suas chances de obter bons resultados apresentando uma solução a problemas ou necessidades dentro de uma rede social aumentam. Tenho visto várias tentativas de oferta de ecommerce dentro do Facebook, mas nenhuma com sucesso comprovado. Talvez isso se deva ao fato de que as pessoas não usam o Facebook para fazer compras, mas sim para encontrar com os amigos. Muito provavelmente é por este motivo que FarmVille e outros jogos são um sucesso dentro do Facebook, pois estão alinhados com os objetivos das pessoas quando elas utilizam o Facebook.
Resumindo
Cada vez mais as pessoas estão acessando a internet e aplicações web por meio de aparelhos móveis tais como iPhone, iPad e celulares e tablets com Android, ou mesmo aparelhos Blackberry ou com Windows Mobile. E cada vez mais as pessoas gastam seu tempo online em redes sociais. Isso nos faz pensar se devemos mudar nosso foco de desenvolvimento de produto da web para uma aplicação móvel ou até mesmo uma aplicação dentro das redes sociais.
Como vimos acima, é importante sim estar antenado a essas tendências, mas devemos também entender muito bem nossos usuários, seus problemas e necessidades para oferecer a eles a melhor solução da maneira que for mais conveniente para eles, quer seja pela web, por meio de uma aplicação móvel ou aplicação dentro de redes sociais, ou até mesmo, uma estratégia mista acessível por qualquer uma dessas plataformas.
Próximos posts
Se você sente falta de algum tema que não tenha sido abordado aqui no Guia da Startup, ou achou que algum assunto pode ser aprofundado, basta escrever nos comentários. Caso vc tenha uma startup e queira compartilhar suas dúvidas, ou sua história, entre em contato pelos comentários.
Comentários
Vc já fez alguma aplicação móvel ou social? Compartilhe sua experiência!